Дмитрий Дементий
![]()
*Обновление статьи
Расширенный поисковый сниппет – это визитная карточка вашего сайта на странице выдачи Google или «Яндекс». Он служит не просто для красоты, а приносит дополнительные переходы пользователей. Если вы еще не используете этот инструмент, потому что боитесь лезть в код сайта или путаетесь в типах разметки – это руководство для вас. Здесь есть все что нужно, даже если вы никогда не имели дела с HTML-кодом.
Сниппет - это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью поисковики подсказывают пользователям, соответствует ли найденный ресурс запросу.

Поисковые системы формируют сниппет автоматически. В качестве источника роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависят от тематики страниц, используемых инструментов и типа данных, которые вы хотите отобразить на SERP .

Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых кликов и связанным с ним уменьшением показателя отказов .
Если вы заинтересованы в целевом трафике, немедленно внедряйте расширенные описания и они обязательно дадут новые продажи. А информация, приведенная ниже, поможет сделать это правильно.
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя его, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать такую разметку вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный, но самый правильный: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно попробуйте разметить вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы лучше пользоваться инструментами, которые перечислены ниже.
Веб-сервис Schema Markup Generator – простой и удобный генератор микроразметки, который доступен абсолютно бесплатно на сайте международного агентства Merkle. Чтобы его использовать, не требуется знать веб-программирование. Для работы с сервисом желателен английский (на базовом уровне), но устроит и онлайн-переводчик. Кроме этого, нужно знать, куда и как вставить подготовленный инструментом код.
Предположим, вы хотите с помощью Markup Generator разметить страницу одного из авторов блога. Для этого нужно выбрать тип разметки «Персона» (Person).

На открывшейся странице укажите данные о человеке: имя и фамилию, ссылку на личную страницу, ссылку на фотографию, социальные сети (нужно выбрать несколько в меню), должность и компанию.

Чтобы проверить, что получилось, нужно нажать на оранжевую иконку Google в правом верхнем углу и выбрать Structured Data Testing Tool. В новой вкладке откроется инструмент «Проверка структурированных данных» Google Search Console c вашим описанием сущности Schema.org. Это поможет найти ошибки, покажет предупреждения и результат ввода данных для сниппета.

Нажатие на голубую кнопку «Копировать» (Copy) помещает код разметки в буфер обмена, чтобы вы могли его вставить на страницу сайта с помощью редактора вашей CMS.
Обратите внимание: если пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, обязательно выберите второй вариант. В качестве примера используется набором данных типа «Книга», но для других сущностей Schema.org.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.

Если вам по каким-то причинам не подходит этот веб-сервис, воспользуйтесь другими инструментами:

Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией . С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Вы можете получить расширенные сниппеты, разметив страницу с помощью «Маркера» из старой версии Search Console, недоступной с сентября 2019 года. В новой версии у него пока нет аналога, но его можно открыть по этой ссылке – для перехода вам потребуется использовать аккаунт Google.

На открывшейся странице нажмите кнопку «Начать выделение».

Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.

Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».

Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».

После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.

После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором (например, таким). Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и . 
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная
Для того, чтобы дать пользователю дополнительную информацию, ещё до посещения сайта в поисковой выдаче, такие системы, как Google и Яндекс, создали расширенные сниппеты. Они же помогают выделить более качественные сайты, которые готовы внедрять новшества и развиваться.
Сами по себе они представляют собой результат поисковой выдачи, который был расширен благодаря одному из дополнений. У каждого поисковика существует собственные системы, а также свои правила для их подключения.
Не иже будет представлена информация о всех возможных вариациях этих дополнений, а также способах их получения.
В Яндексе на сегодняшний день существует огромное количество различных расширений для поисковой выдачи, чтобы пользователи могли получить максимум информации о сайте и выбрать из представленных вариантов максимально подходящий.
Значок Турбо можно получить только после подключения специального YML файла в вебмастере в разделе «Турбо-страницы»-«Источники». Подробнее о технической составляющей данного файла https://yandex.ru/support/webmaster/turbo / .

В Google также для получения подробной информации о сайте или странице также имеются расширенные описания.
Наиболее часто встречающиеся это быстрые ссылки. Они позволяют минуя основную страницу ознакомится с дополнительными материалами или информацией. Сильно расширяют ответ в выдаче и помогают выделиться.


Недавно появившийся список ответов, показывающий прямо в выдаче последние комментарии. Полезен для форумов, отзовиков и сервисов вида вопрос/ответ. Показывается только в мобильной выдаче.
Эмблема AMP выдаётся сайтам, контент которых будет загружен моментально. Появляется только в мобильной выдаче.
Цены, сроки доставки и другие атрибуты для продажи товаров. Предоставляют возможность прямо из списка ответов выбрать подходящий сайт для покупки выбранного товара.
Библиотека представлений, когда можно оформить в поисковой выдаче страницу для каждого типа материалов, среди которых:
Энциклопедия поискового продвижения Ingate
Ваш запрос успешно отправлен
Ваш запрос не отправлен
Каждый день пользователи ищут товары и услуги в интернете, изучают предложения, сравнивают цены. Яндекс предлагает воспользоваться программой, улучшающей представление сайта в поисковой выдаче за счет настройки сниппета. Так, для страниц, участвующих в поиске, можно указать описание магазина, информацию о режиме работы, наличии товара и др.

К программе по улучшению сниппета Yandex допускает не все сайты. Среди критериев указаны следующие:
1. Реальный, законный бизнес сайта
Участвовать в программе могут сайты, представляющие интернет-магазин или компанию, продающие товары или услуги, или сайты, являющиеся агрегирующей площадкой различных коммерческих предложений определенных фирм.
2. Англоязычный домен сайта
Вероятнее всего, данное ограничение связано с техническими особенностями работы с такими доменами.
3. Наличие на сайте каталогов товаров и услуг
Каждый товар или услуга должны иметь отдельную страницу. Это позволит привязать в выдаче к определенной странице всю соответствующую информацию.
4. Наличие на сайте контактной и юридической информации
Эти данные являются доказательством того, что фирма реально существует и несет юридическую ответственность за товары и услуги перед покупателями.
5. Отсутствие ограничений на сайте для различных типов покупателей
Расширенные сниппеты отразятся в результатах выдачи, которые показываются физическим и юридическим лицам, оптовым и розничным покупателям. Следовательно, сайты с ограничением по типу покупателей к программе не допускаются.
Если все требования выполнены, вы располагаете ресурсом веб-разработчика и согласны с условиями сотрудничества , можно смело подключаться к программе.
Для того чтобы сделать сниппет, необходимо пройти следующие этапы.
1. Добавить сайт в панель Яндекс.Вебмастер и подтвердить права на управление сайтом (следуйте инструкциям системы)

2. В разделе «Содержимое сайта» необходимо выбрать подраздел «Товары и цены» и нажать кнопку «Начать работу»

3. В подразделе «Товары и цены» нужно указать: данные о регионе и доставке, контактную и юридическую информацию

4. Подготовить YML-файл с информацией о товарах вашего магазина
Подготовка YML-файла с информацией о товарах вашего магазина необходима, так как из него будет считываться и показываться вся информация в сниппете поисковой системы по странице. Описание YML-формата, рекомендации по его заполнению, а также иллюстрированные примеры можно найти на странице «Технические требования» .
5. Указать поисковой системе местоположение YML-файла
Для этого на вкладке «Источники данных» необходимо прописать путь, по которому доступен YML-файл. Инструкцию по подключению YML-файла можно найти в разделе «Как подключить YML-файл?» . Яндекс работает с этим файлом так же, как и с файлом sitemap.xml. Чтобы в поиске всегда была свежая информация, программа загружает его ежедневно.

6. Отправить данные о магазине на проверку
Для этого нужно нажать на кнопку «Включить магазин» в разделе «Товары и цены». Проверка осуществляется в течение 5 рабочих дней. В случае ее успешного прохождения расширенные сниппеты появятся в поиске Яндекса в течение 10 дней.

Помимо оптимизации сниппетов для коммерческих сайтов, продающих товары и оказывающих услуги, есть варианты формирования сниппетов для сайтов других тематик, например: «вклады и кредиты», «рецепты», «недвижимость», «автообъявления» и др. Обо всех вариантах программы настройки сниппетов можно прочитать в помощи Яндекс.Вебмастера, в разделе «Содержимое сайта» .
Работа со всеми вариантами сниппетов осуществляется либо с помощью специально подготовленного xml-файла, либо с помощью микроформатов, речь о которых пойдет ниже.
Микроформаты — это форматы семантической разметки страниц, которые позволяют сделать контент на странице понятным для . Их идея проста: вы делаете разметку имеющегося кода сайта, используя специальные атрибуты, аналогичные мета-тегам или тегам форматирования.
С помощью микроформатов можно указать Yandex на отдельные блоки текста, вставив специальную разметку в коде страницы. Данные блоки HTML-разметки не видны пользователям сайта и не влияют на отображение информации. На сегодняшний день данные форматы используются для указания контактной информации, товаров, отзывов, каких-либо событий и в некоторых других случаях. В Яндексе используется 4 вида микроформатов.
1. hCard
hCard — это микроформат разметки контактной информации, с помощью которого вы можете указать роботу на адрес, телефон и другие данные. Важно структурировать контактную информацию по блокам: название компании, адрес, телефон, время работы и т.д. Например, текст на странице выглядит следующим образом:

Если посмотреть исходный код этого блока, то мы увидим разметку, которая обозначает карточку организации в формате hCard:

При этом информация о компании в поисковой выдаче и в Яндекс. Справочнике будет выгодно отличать данный сайт от других.


Подробную информацию об элементах микроформата hCard, которые обрабатываются Яндексом, можно получить в разделе hCard помощи Яндекс. Вебмастера.
2. hRecipe
Данный микроформат предназначен для описания кулинарных рецептов. С его помощью текст может быть представлен с использованием следующих семантических элементов: ингредиенты, способ приготовления, время приготовления блюда.
Если у вас на сайте есть рецепты с аналогичной структурой, а также фотоинструкция, воспользовавшись соответствующей разметкой, вы можете получить преимущества в выдаче.

Формат hRecipe несложный, все возможные поля можно изучить на странице помощи Яндекса «Микроформат hRecipe» или на примерах, один из которых приведен ниже.

Вот так будет выглядеть ваш рецепт в выдаче. В сниппете будут представлены 4 картинки, которые могут привлечь больше внимания посетителя, чем сайт, который находится на первом месте!

3. hReview
hReview — это микроформат разметки отзывов, он позволяет извлекать из текста такие семантические элементы, как рейтинг, текст отзыва, плюсы и минусы и т.п. В настоящий момент в Яндексе этот формат используется для описания отзывов об автомобилях и организациях .
В выдаче отображается сразу несколько ссылок на разные страницы одного сайта, что повышает вероятность перехода пользователя на ресурс. Также в выдаче указываются даты отзывов и их количество.

Предполагается, что формат разметки hReview должен включать разметки других форматов: автор отзыва — hCard; объект отзыва — hProduct, hCard или hCalendar, в зависимости от типа объекта. Для описания автомобилей, например, используется расширенный формат hProduct . Про сам же формат hReview можно почитать в разделе помощи Яндекса с одноименным названием «Микроформат hReview» .
4. hProduct
Микроформат hProduct предназначен для извлечения из текста следующей информации: бренд, цена, описание товара, фото и т. п. В настоящий момент этот формат используется только в формате hReview для организации отзывов об автомобилях, однако у него большие перспективы. Разметка микроформата обрабатывается совместно с страницы, и нетрудно предположить, что структурированная информация гораздо быстрее принесет пользу даже для ранжирования. Остается придумать только представление в выдаче подобного сниппета. Надеемся, Яндекс изобретет его в скором времени.
Узнать больше об этом формате можно в разделе «Микроформат hProduct» . Также можно увидеть вариант сниппета для описания автомобилей в программе
Первая информация о сайте, которую видит пользователь, выполняющий поиск по запросу, ― это сниппет. Чем привлекательнее он будет выглядеть, тем больше вероятности, что пользователь перейдёт на этот сайт из результатов поиска.
Сниппет состоит из основной части и расширений.
Основная часть:
1. Заголовок.
2. Навигационная цепочка.
3. Описание.
Расширенные сниппеты помогают повысить CTR ссылки на сайт, так как:
– занимают больше места в выдаче;
– предоставляют исчерпывающую информацию о компании или о товаре/услуге.
Какая информация может выводиться в расширенном сниппете:
Подробно о микроразметке Schema.org и как её внедрить .
Преимущества:
— разметка универсальна для основных поисковиков;
— внедрить её можно .
Для улучшения сниппета и увеличения CTR сайта нужно:
— оптимизировать заголовок сниппета;
— оптимизировать описание сниппета;
— выделить сниппет, добавив Favicon, Emoji;
— настроить расширенные сниппеты в панели Яндекс.Вебмастера или, внедрив микроразметку Shema.org;
— регулярно анализировать и, если необходимо, вносить соответствующие корректировки в сниппеты страниц.
Оформите сниппеты так, чтобы пользователи не смогли пройти мимо вашего сайта!
Подписаться на рассылкуСниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.
Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.

Его основные задачи:
Обратите внимание, что snippets влияет на . Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.
Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.
Вот как выглядит обычный и оптимизированный snippet:
 Обычный и оптимизированный сниппет в Яндексе
Обычный и оптимизированный сниппет в Яндексе Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.
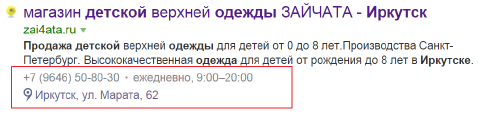
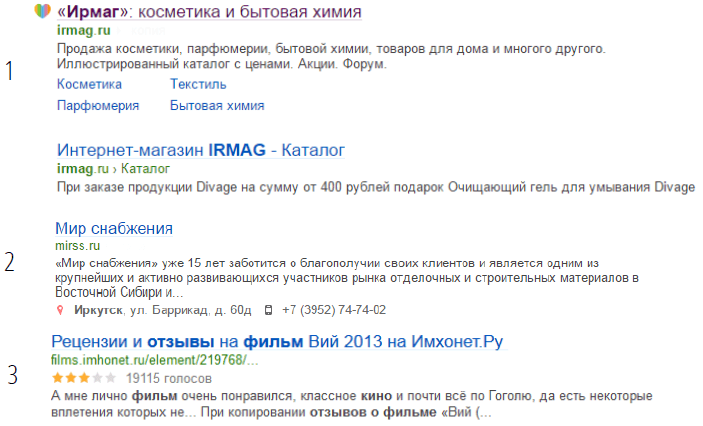
Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.

На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?
Я бы выбрал второй вариант.
 Из чего состоят сниппеты Яндекс
Из чего состоят сниппеты Яндекс Давайте подробно разберем, что мы видим у второго сайта:
Если так присмотреться, то то же самое мы видим и для первого сайта.

Но почему тогда второй вариант лучше?
А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.
Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.
Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.
Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным . Следовательно, описание сниппета можно считать оптимизированным под запрос.
 Описание сниппета для сайта
Описание сниппета для сайта Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.

В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.
Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.
Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.
Еще могут использоваться данные, размеченные . Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.

Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.
Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.
Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.
— это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.
Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.
Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.
Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.
 Сформированный адрес в сниппет Яндекс
Сформированный адрес в сниппет Яндекс Для распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.
Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:
Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».
Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.
 Новый регистр имени сайта
Новый регистр имени сайта После задания регистра имени сайта, данные отправляются на проверку модератором.
Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.
Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:
Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.
Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.

Сохраненная копия покажет копию сайта последней даты индексации.
Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.
Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.

Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.
Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.
Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.

Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.
Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.
Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.

Чтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в Яндекс Справочник .
Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку .
 Разметка по стандарту Schema.org
Разметка по стандарту Schema.org Яндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».
Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.
 Вывод быстрых ссылок в сниппете Яндекс
Вывод быстрых ссылок в сниппете Яндекс Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.
Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».
Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.
 Цена в сниппете Яндекса
Цена в сниппете Яндекса Чтобы получить нечто подобное с участием Яндекс Маркета , вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.
Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.
Вывести информацию о товаре можно с помощью вебмастера Яндекса . Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.
Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.
После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.
Добавлять информацию о товаре можно также с помощью микроразметки . Ее пример вы найдете ниже.
 Вывод цены в сниппете разметкой schema.org
Вывод цены в сниппете разметкой schema.org Как видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.
 Атрибуты разметки Schema.org
Атрибуты разметки Schema.org То есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.
После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.
В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.
 Валидатор Яндекса
Валидатор Яндекса Тут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.
Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.
 Валидатор Гугла
Валидатор Гугла Давайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.

Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.
А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.

Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.
Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.

Найти нужную информацию про микроразметку вы можете в Яндекс Помощь или на сайте .
Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.
 Расширенные сниппеты Google
Расширенные сниппеты Google Но важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.
В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.
 Маркировка Гугл
Маркировка Гугл Справа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.
 Типы микроразметки страницы
Типы микроразметки страницы Потом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.
Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.
В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.
 Расширенные сниппеты Mail.ru
Расширенные сниппеты Mail.ru Выше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.
Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.
Для отображения быстрых ссылок («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».
 Добавление быстрых ссылок в сниппет Mail.ru
Добавление быстрых ссылок в сниппет Mail.ru Для добавления контактной информации в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».
 Добавление контактов в сниппет Mail.ru
Добавление контактов в сниппет Mail.ru Заполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.
Давайте подведем итоги этой темы. Выделиться в поиске среди других сайтов не так уж и сложно. Просто используйте возможности, о которых говорилось выше.
Помните, что Schema.org поддерживается лидерами поиска. Ее использование распространяется на все сервисы поисковых систем. Также не забывайте про дополнительные функции в кабинетах вебмастеров.
В общем, сниппет это важный seo элемент любого сайта. Если вы его составите грамотно и подключите расширенные возможности для показа, то вам удастся собрать намного больше трафика.